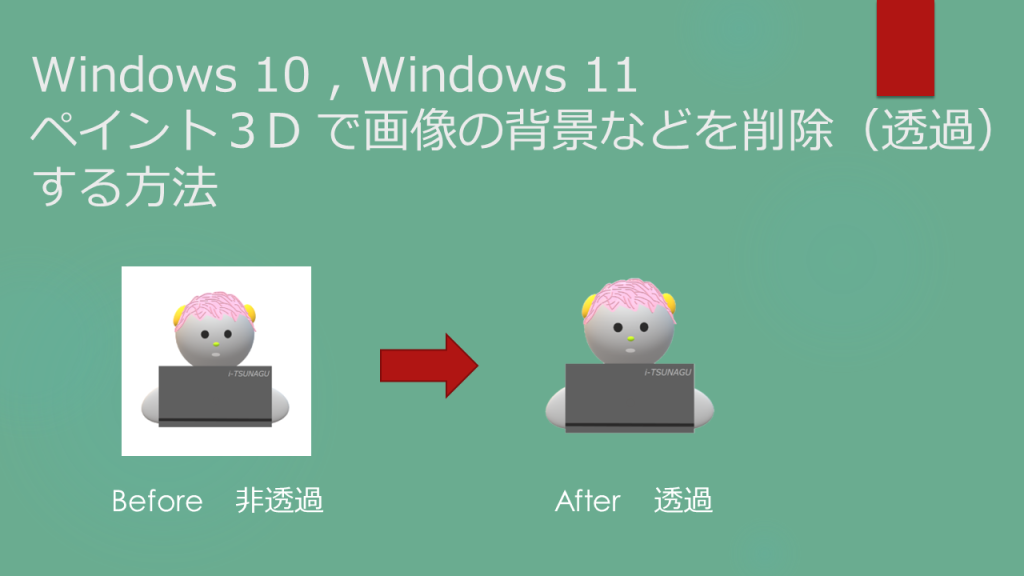
Windows 標準のペイント3Dで背景などを削除(透過)した画像を作成する方法。
※当サイトには広告やプロモーションが含まれています。

「写真やイラスト、ロゴマークなどの画像ファイルから背景などを削除して、必要な部分だけにしたいんですけど。。。」
「透過画像を作成するのに、できれば無料で簡単に利用できるおすすめのアプリはありませんか?」
といったご相談などをいただくことがございます。
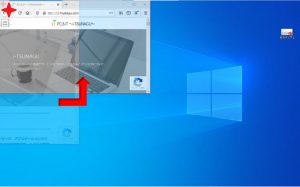
よくあるケースが、提案資料や販促物などを作成する際に画像を挿入するケースです。
上図のように透過されていない画像を挿入する際に、制作物側の背景色と挿入する画像のキャンバスの色が合っていないとあまり見栄えが良くないですよね。
また LINEスタンプなどの作成時においても、イラストの背景を透過する必要がある場合がございます。
Creators Update 以降のバージョンの Windows をご利用の場合、標準でインストールされている「ペイント3D」というアプリ(従来の「ペイント」とは別のアプリになります)を利用することで画像ファイルの背景や一部を削除(透過画像を作成)することが可能ですので、こちらのページで手順を説明させていただきます。
ペイント3Dは非推奨になっています
一部の Windows 10 デバイスではプレインストールされていたペイント3Dですが、Microsoft 社のアナウンスによると今後は「非推奨」扱いとなり、Windows 11 ではプレインストールされていません。また、2024年11月4日にMicrosoft Store からも削除される予定で、それまでは下部の ページよりインストールいただけますが、以降はダウンロードいただけなくなるようです。
”ペイント 3D は非推奨となり、2024 年 11 月 4 日に Microsoft Store から削除されます。 Paint 3D の既存のインストールは引き続き機能しますが、アプリは Microsoft Store からダウンロードできなくなります。 アプリを削除した場合は、2024 年 11 月 4 日まで Microsoft Store から再インストールできます。 その日を過ぎると、ペイント 3D はダウンロードできなくなります。 一部の Windows 10 デバイスにはペイント 3D がプレインストールされていましたが、Windows 11 デバイスにはプレインストールされていませんでした。 ペイント 3D の代替手段としては、次のようなものがあります。
- 2D 画像の表示と編集: ペイント または フォト
- 3D コンテンツを表示する: 3D ビューアー。“
非推奨の機能のリソース > ペイント3D
https://learn.microsoft.com/ja-jp/windows/whats-new/deprecated-features-resources
もし 「ペイント3D」 がインストールされていない場合は、期日までは以下のページから入手(無料)することが可能です。
また、Microsoft 365 などの Office (Excel , Word , PowerPoint など)を利用していらっしゃる場合には、Office アプリを利用する方法もございます。使いやすかったり用途に合っている方法を選んでいただければと思いますので以下のページもご参考になさってください。
⇨ Word , Excel , PowerPoint など Officeアプリ で 画像の背景削除や透明化を行う方法。
目次
Windows 標準の「ペイント3D」で背景画像を削除(透過)する手順。
1.画像ファイルをペイント3Dで開きます。
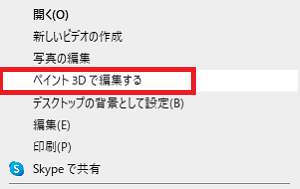
1-1.背景などを透過したい画像ファイルを右クリックします。
1-2.「ペイント3Dで編集する」に進みます。

↓
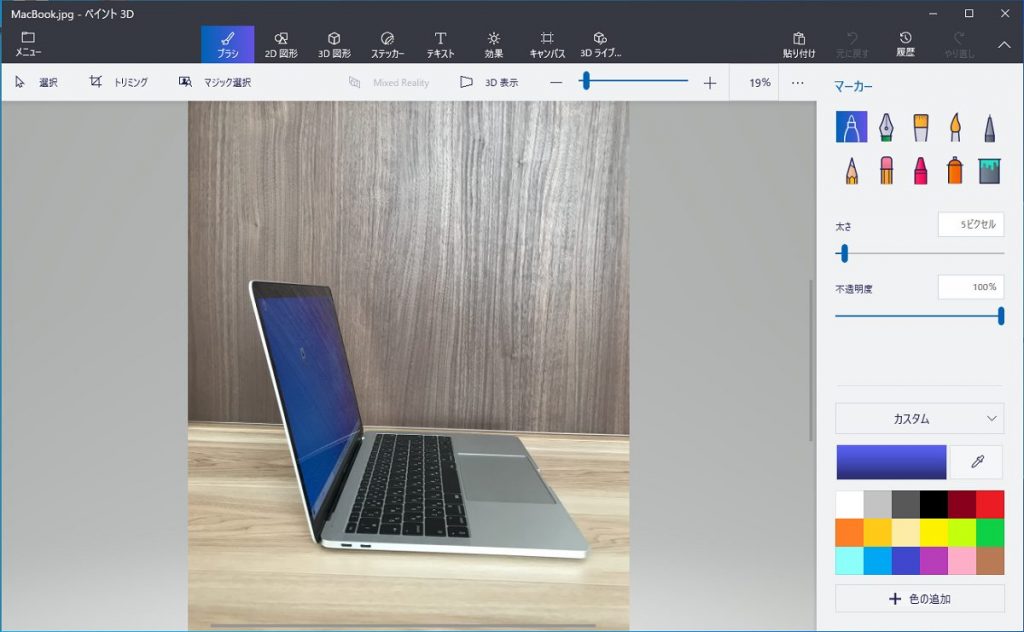
1-3.新しいプロジェクトとして画像が読み込まれた状態で「ペイント3D」が起動します。

↓
2.「マジック選択」で必要な部分を選択します。
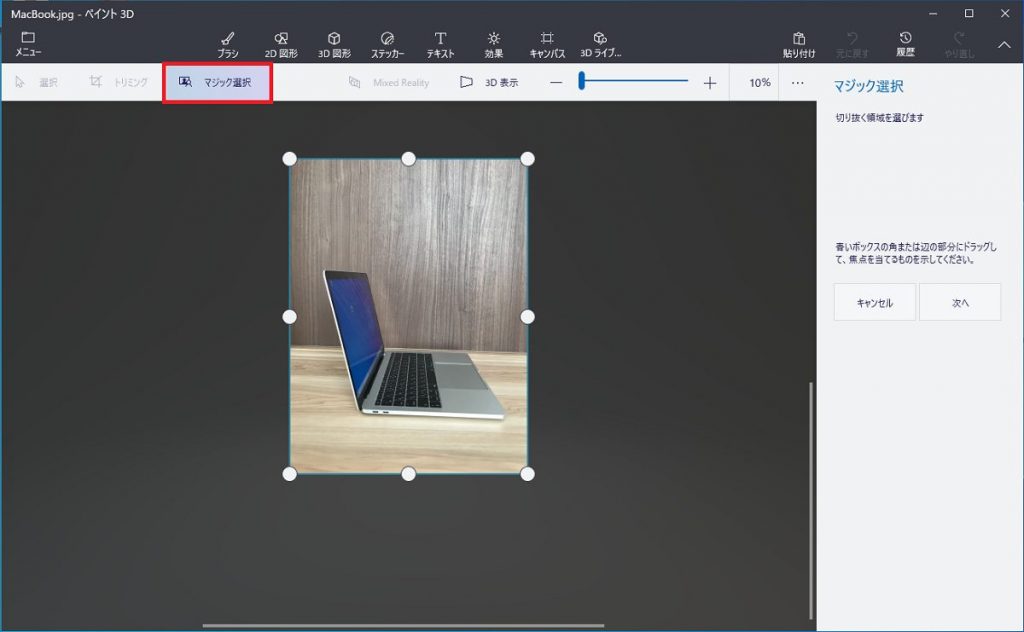
2-1.「マジック選択」ツールをクリックします。

↓
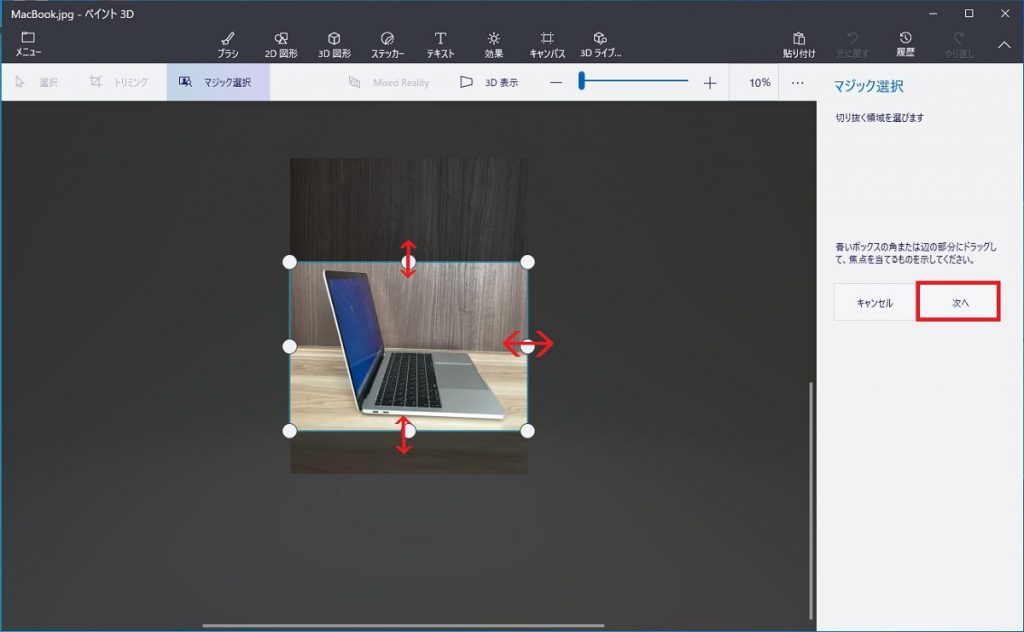
2-2.必要としている部分がわかりやすく、かつ収まるように範囲を選択します。

2-3.範囲が選択出来たら[次へ]と進めます。
↓
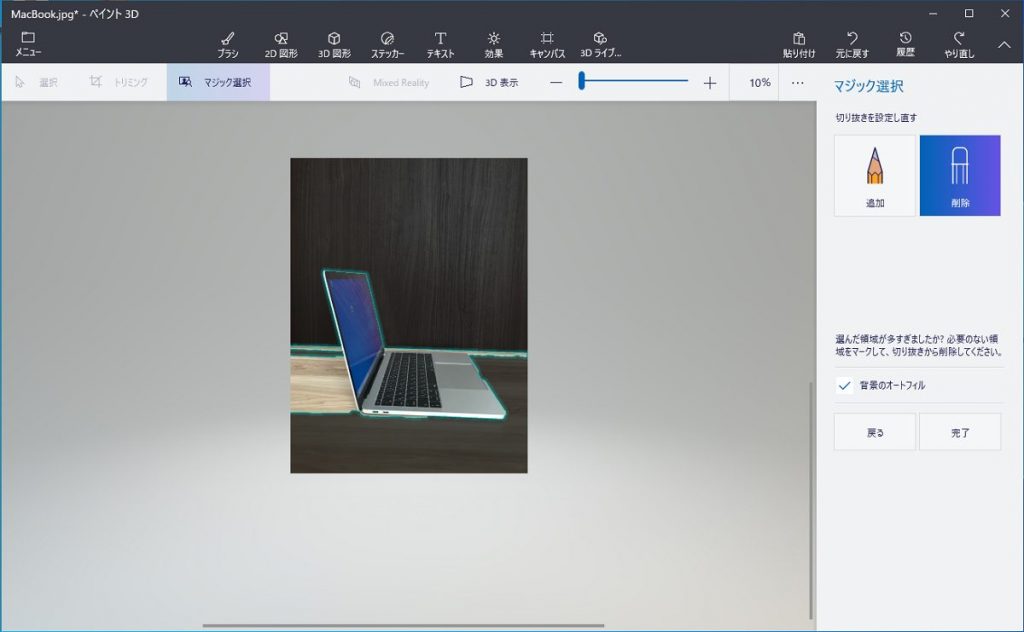
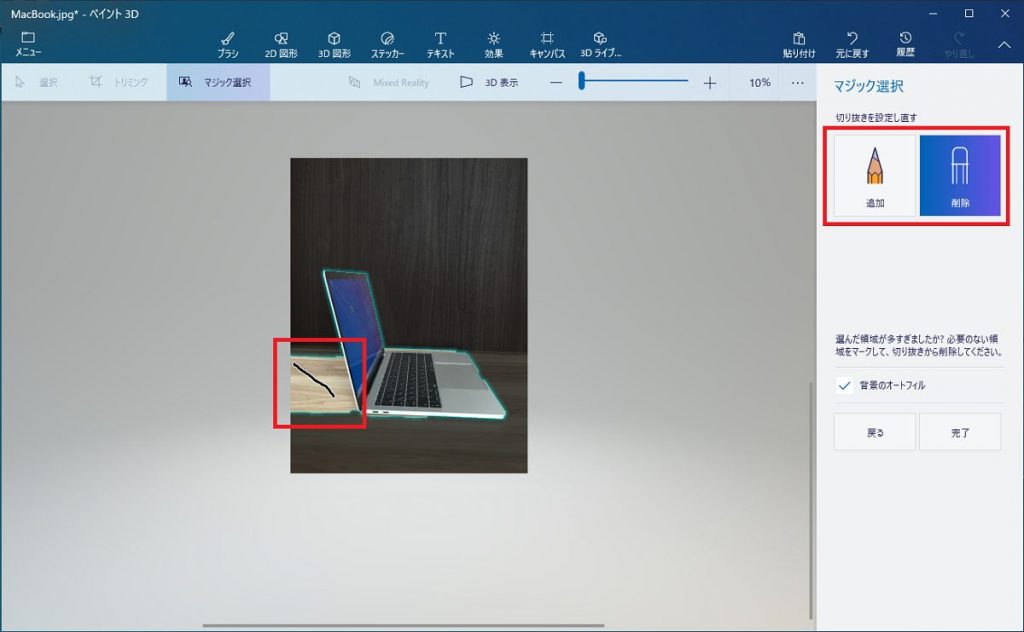
2-4.範囲の追加・削除を行います。
以下のようにプレビューされますので、切り抜きたい範囲が不足している場合は[追加]、逆に余計な部分が選択されている場合は[削除]ツールを利用し範囲を調整します。

水色のラインが境界線で、明るく残っている部分が切り抜かれる範囲(今回のように背景を透過した画像を作成したい場合では必要としている部分)になります。
例では、余計な部分が残っていますので[削除]ツールを利用します。
[削除]ツールでなぞるようにすると、数秒程度で自動で修正されます。
拡大すると、細かい部分まで確認しながら作業できますのでおすすめです。

↓

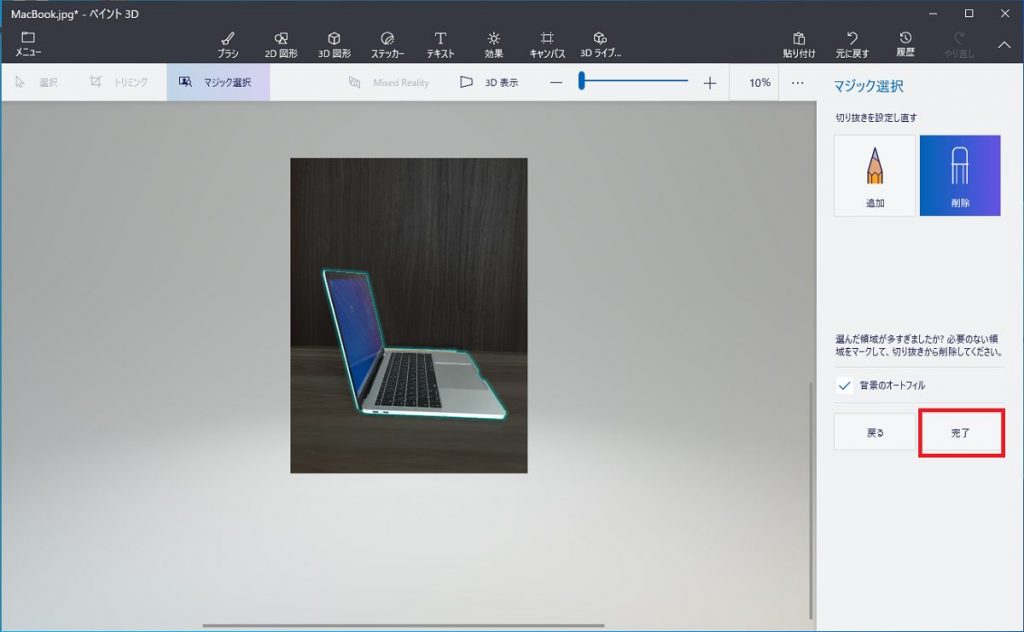
意図する範囲が選択できましたら、[完了]を押します。
「背景のオートフィル」は、今回のように背景を削除したい場合とは逆に不要なものを削除したいときに、切り抜きを行った後の画像を自動で補完してくれる機能になります。
今回のように切り抜いた範囲自体が必要な場合には気にしなくても大丈夫ですが、逆に元画像が必要な場合に便利な機能になります。

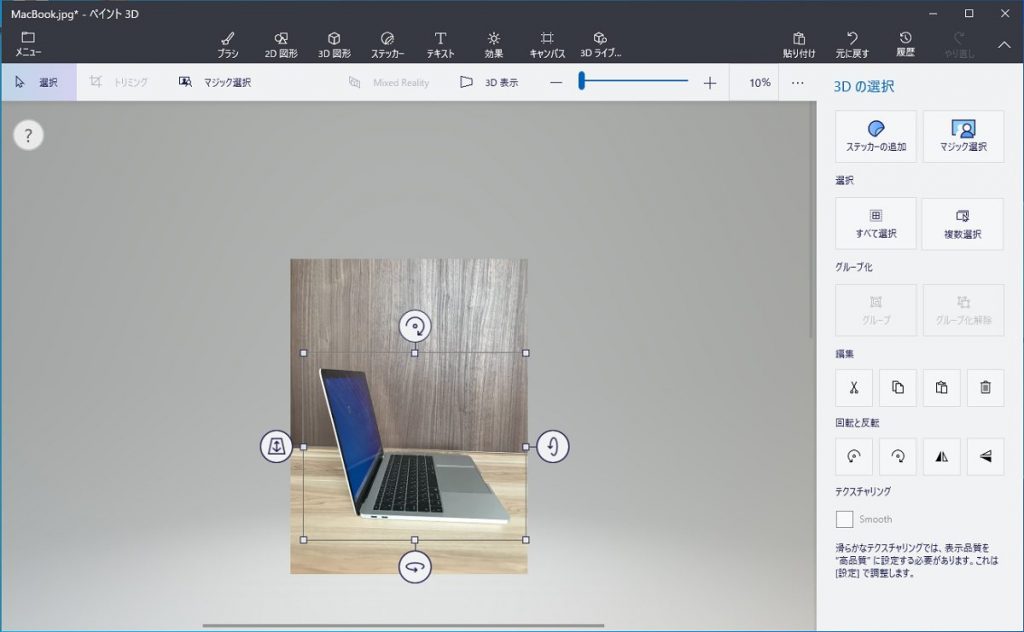
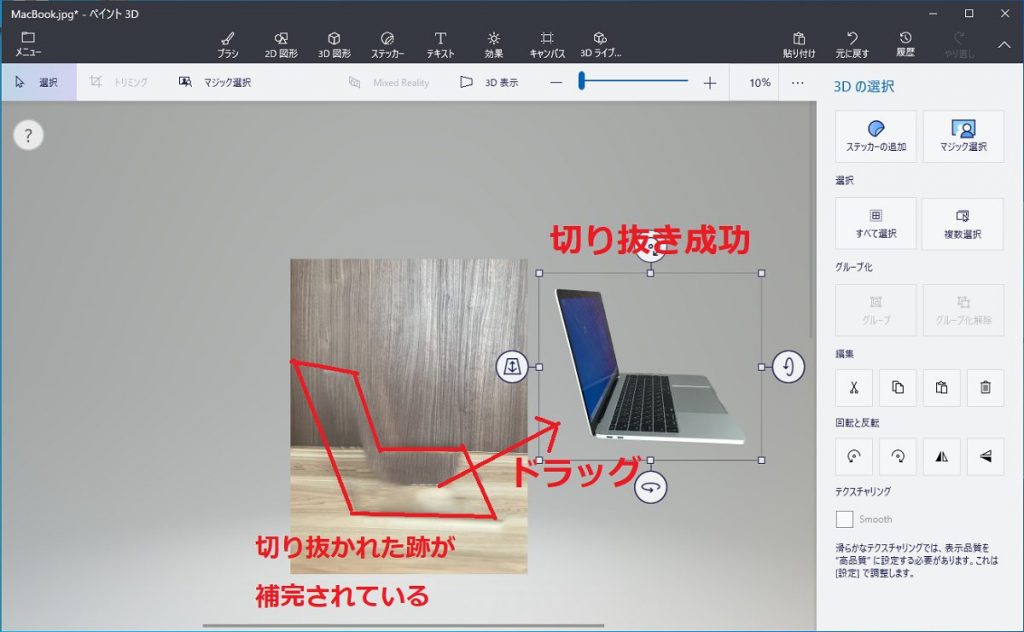
ぱっと見た感じでは特に変化がないように見れますが、選択された範囲をドラッグすると次のようになります。
↓

意図する範囲が切り抜かれ、切り抜かれた跡は背景のオートフィルの機能で補完されています。
↓
3.新しい画像ファイルとして保存する。
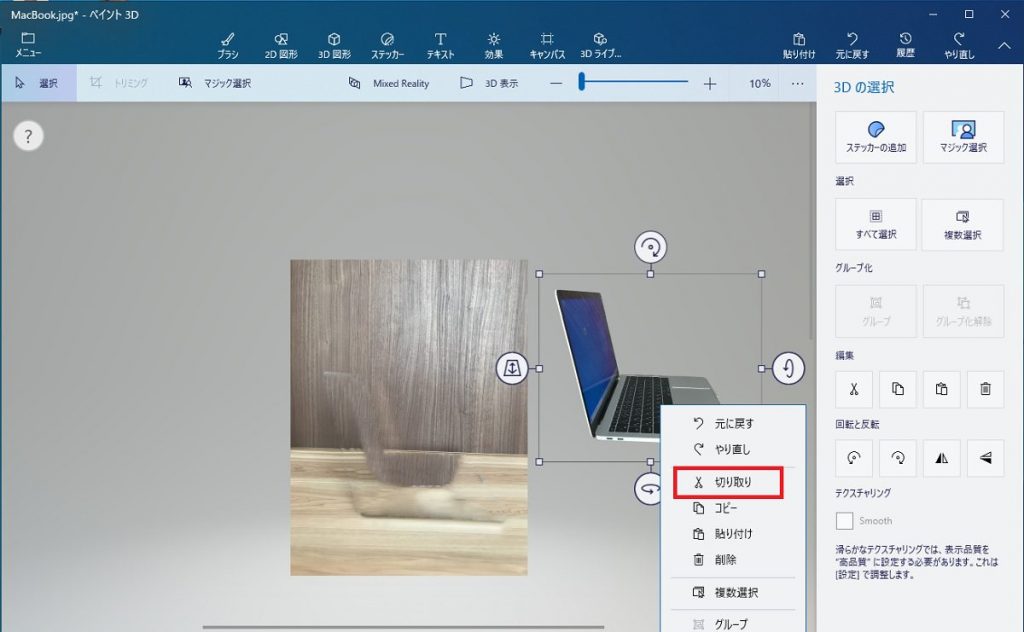
3-1.右クリックし「切り取り」を選択します。

切り取ったものをそのまま別のアプリケーションに貼り付けることも可能ですが、今後を踏まえて今回は別の画像ファイルとして保存する場合の手順で進めさせていただきます。
↓
3-2.ペイント3Dのプロジェクトを新規作成します。
左上部の[メニュー]>[新規作成]と進めます。
作業していたプロジェクトに対して、「作業内容を保存しますか?」という確認メッセージが表示されます。
今までの作業内容をペイント3Dのプロジェクトとして保存しておきたい場合は「保存する」を選択してもよいですし、今回の場合は切り取った範囲のほうが目当てですので、必要がない場合は「保存しない」でもよいかと思いますが任意で選択してください。
↓
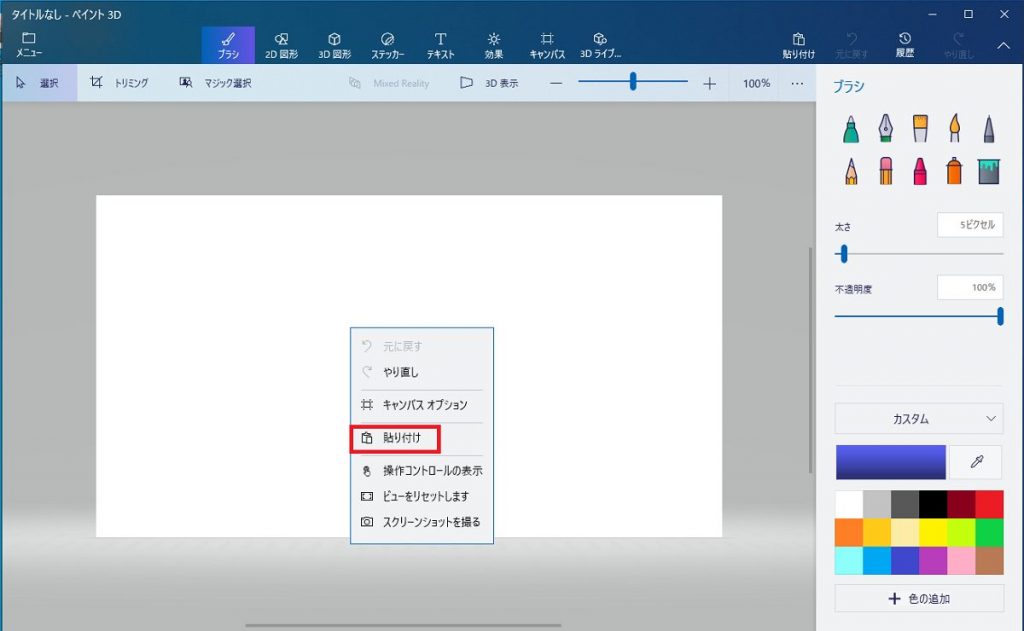
3-3.新しいプロジェクトに貼り付けます。
新しいプロジェクトが起動したら、右クリックし「貼り付け」で貼り付けます。

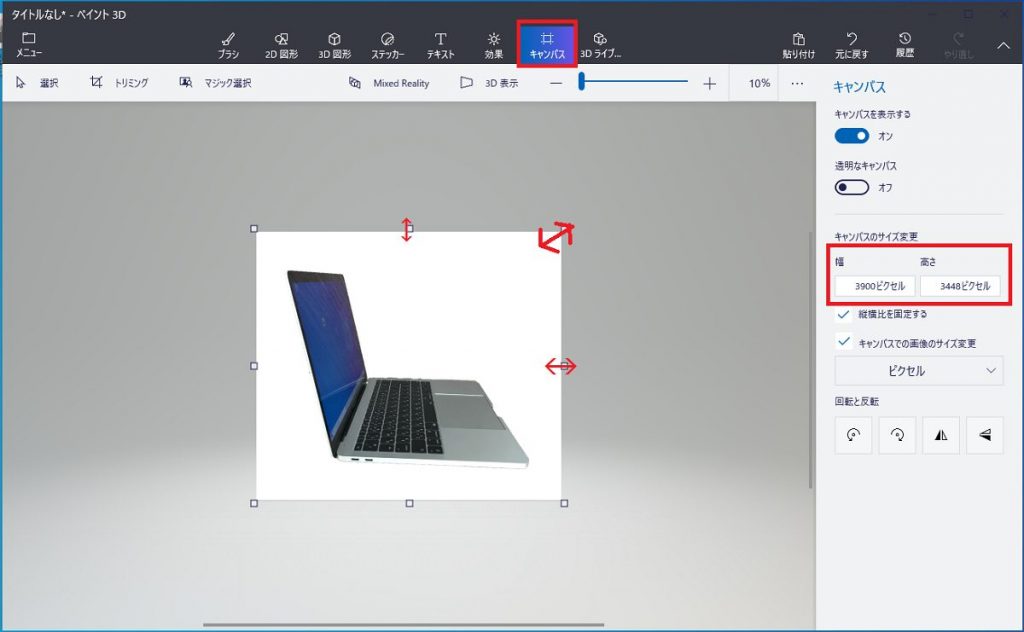
貼り付けを行った際に、切り取った画像のサイズとキャンパスのサイズによっては上手く貼り付けられていないように見える場合がございます。
その際には拡大・縮小で貼り付けた画像を表示させ[キャンパス]ツールでキャンパスのサイズを変更し、うまく収まるように調整してください。

↓
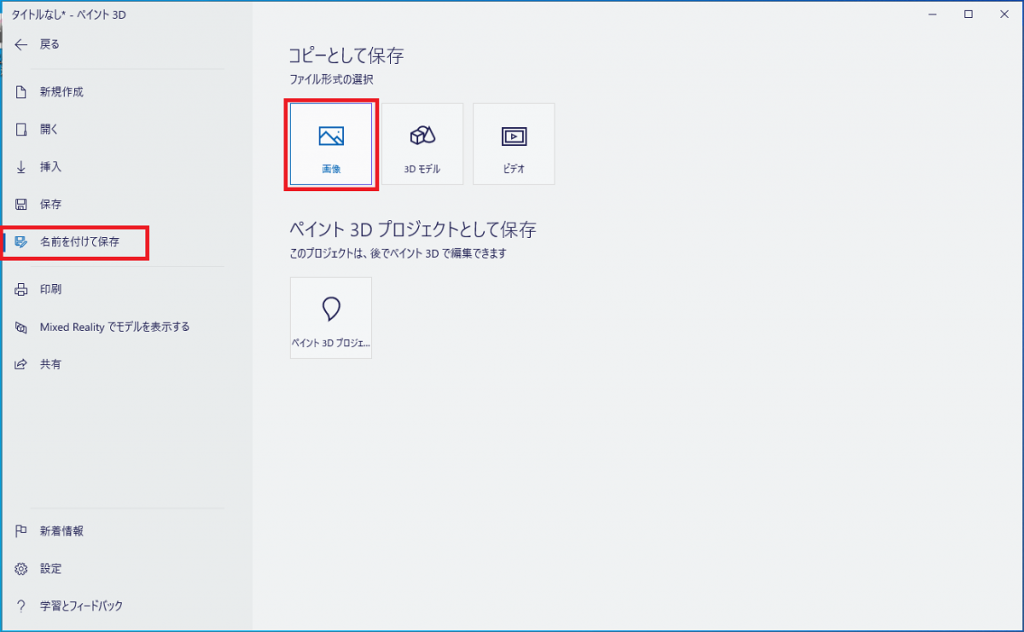
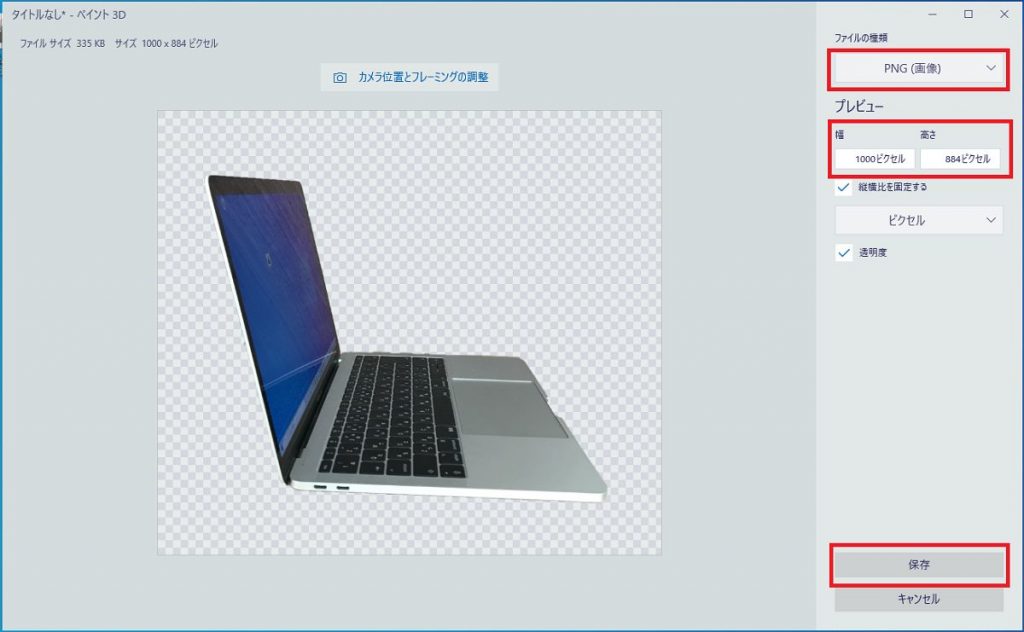
3-4.[メニュー]>[名前を付けて保存]>[画像]と進めます。

↓
3-5.[保存]します。
お好みのサイズを指定し、[保存]します。
ファイルの種類も選択できますが、今回のように背景が透過された画像の作成が目的の場合はPNG(画像)のままにします。
透明度にチェックを入れると、透過されている場所がわかりやすく表示されます。

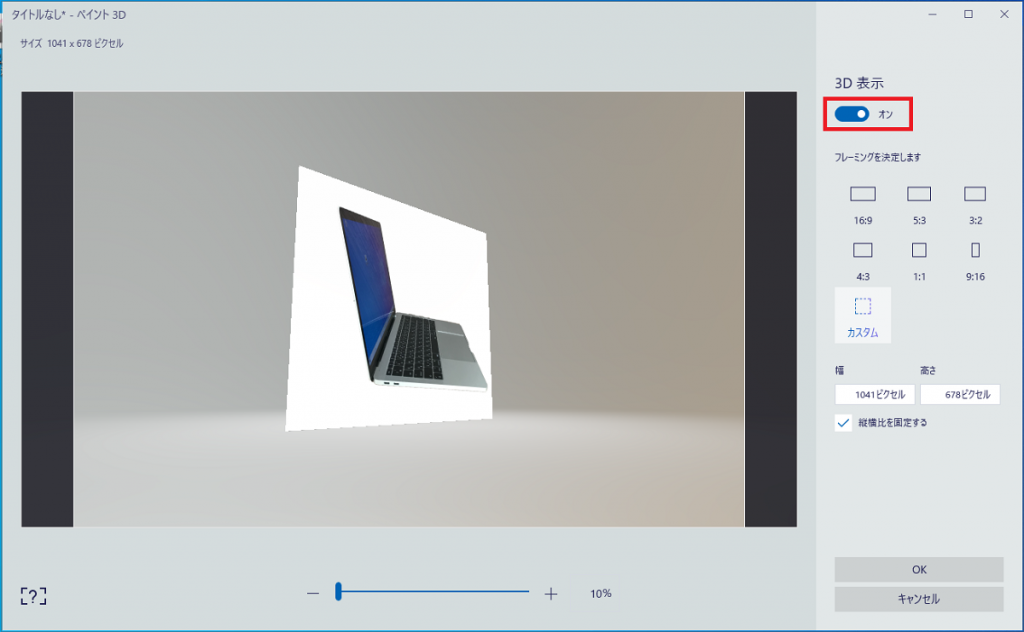
[カメラ位置とフレーミングの調整]ではアングルを変えたりすることが可能です。主に3D画像で利用する機能ですが、2D画像でも利用はできますので、気になる場合は試してみてください。

↓
3-6.「名前を付けて保存」する。
Windows の「名前を付けて保存」が立ち上がりますので、任意のファイル名と保存場所を指定して保存してください。
Windows の「ペイント3D」で背景が透過された画像ファイルを作成し保存する手順は以上となります。
↓
あとは、必要に応じて任意のアプリケーション内に挿入するなどしてご利用ください。
【資料への挿入例】

今回の説明で作成した背景透過画像を資料に挿入してみた例となります。
まとめ
こちらのページでは、「ペイント3D」を使って背景を削除(透過)した画像を作成する手順について記載させていただきました。
冒頭でも案内させていただきましたが、ペイント3Dは非推奨扱いとなっており今後は Microsoft Store から削除されダウンロードできなくなる予定です。
Microsoft 365 などの Office (Excel , Word , PowerPoint など)を利用していらっしゃる場合には、Office アプリを利用する方法もございます。以下のページもご参考にしていただき使いやすかったりより用途に合っている方法を選んでいただければと思います。
⇨ Word , Excel , PowerPoint など Officeアプリ で 画像の背景削除や透明化を行う方法。
もし画像の作成や編集を行う頻度が多かったり、さらに本格的な制作作業を行っていきたい場合には Photoshop や Illustrator および 他にもクリエイティブなアプリを多数利用できる Creative Cloudコンプリートプラン などを用途に応じてご検討いただくとよいでしょう。
従来の「ペイント」に関しては以下のページで記載させていただいておりますので、よろしければそちらもチェックしてみてください。
⇨ ペイントの起動やできること。文字入力や切り取り、サイズ変更など。
こちらのページはここまでとなります。ここまでご覧いただきありがとうございました。