Salesforce 動的フォームの設定や活用の方法
※当サイトには広告やプロモーションが含まれています。

「オブジェクトの項目を3列以上に分割して配置することは可能でしょうか?」
「項目の表示や非表示をコントロールする方法はないですか?」
「動的フォームへのアップグレードはした方がよいのでしょうか?」
「動的フォームの使い方や設定方法を教えてください。」
Salesforce(セールスフォース)に関する上記のようなご質問やご相談をいただくことがございます。
オブジェクトの項目を実質3列以上に分割して配置することや、条件によって表示・非表示を切り替えることは動的フォームの機能で実現可能です。
現時点では動的フォームの機能を使用する、使用しないということは選択可能で、どちらを選択した方がよいかは状況によるかと個人的には思っております。
そして、今後のアップデートなども含めて利用した方がよい場面は増えてくると想像しています。
ということで、こちらのページで Salesforce(セールスフォース)の動的フォームを使って出来ることや設定方法などについて記載させていただきます。
こちらのページは記載日時点での情報を基に記載させていただいておりますが、サービスの今後のリリース(バージョンアップ)により、実際のご利用環境と記載内容に差異が生じる場合がございます。
また説明や検証には Developer Edition または Enterprise Edition を使用しており、特に記載のない限り Enterprise Edition で Lightning Experience 環境をご利用されている場合を想定した内容となっています。
Salesforce の動的フォームとは?動的フォームの概要
Salesforce(セールスフォース)の動的フォームとは、オブジェクトの Lightnig レコードページ(Lightning アプリケーションビルダー)上でひとつずつのコンポーネントとして自由に項目セクションや項目を配置したり、別の項目の情報や利用ユーザー、デバイス種別などの条件を指定することによって表示・非表示を切り替えたりすることができる機能です。
動的フォームで出来ることや期待できる効果
動的フォームを使用すると以下のような実現できることや、期待できる効果がございます。
– Lightning レコードページ上で項目の配置(レイアウト)などを実施できます。
動的フォームを使わない場合、項目のレイアウトは「ページレイアウト」で行い、別のコンポーネントを含めたレコードページのレイアウトを「Lightning レコードページ」で行う必要があります。
↓
動的フォームを使用すると「Lightning ページ」上で、項目のレイアウトとコンポーネントのレイアウトいずれも実施することができるようになり、設定や管理工数の削減が期待できる場合がございます。

※設定内容によっては、ページレイアウトの設定も必要となる場合がございます。
ページの下部に関連する公式ページのリンクがございますので、そちらもご確認ください。
– ページ上で項目を分けて配置できるようになります。
動的フォームを利用していない場合、オブジェクトの『ページレイアウト』上に配置した項目が『Lightningレコードページ』の「レコードの詳細」コンポーネントの箇所に表示されます。
そのため項目数が多くなると、「詳細」欄が縦長となり、閲覧時や編集時に多量のスクロールやページ表示の縮小が必要になる場合がございます。
↓
動的フォームを使用すると、項目を「Lightningページ」上の他の列やタブに分割して配置することができ、ユーザー体験の向上が期待できます。
【 例 】
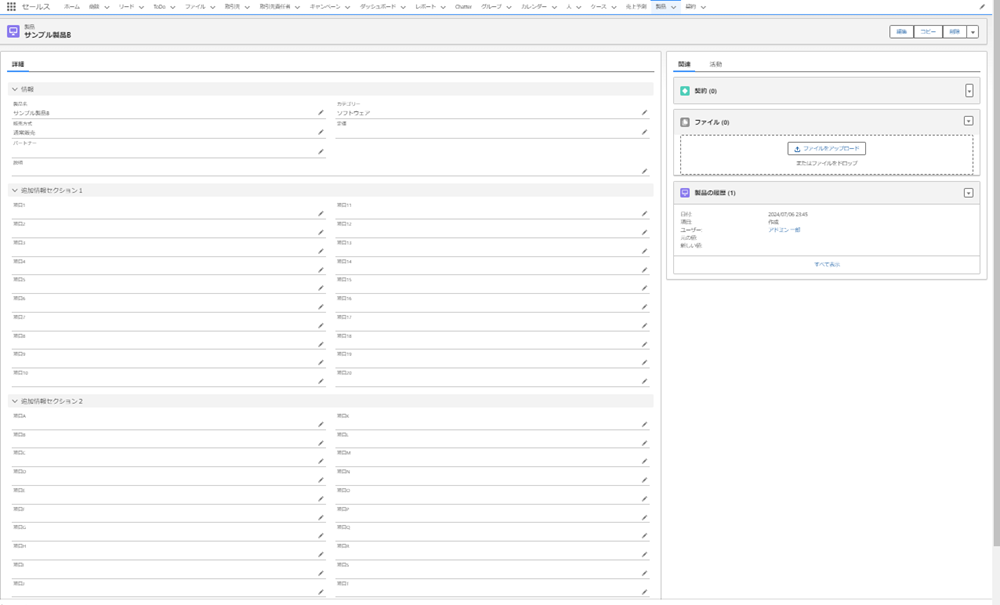
■ 動的フォーム非使用時(「レコードの詳細」コンポーネントを利用)

項目が多いと詳細が縦長になり、閲覧時や編集時に多量のスクロールかページ表示の縮小が必要です。
↓
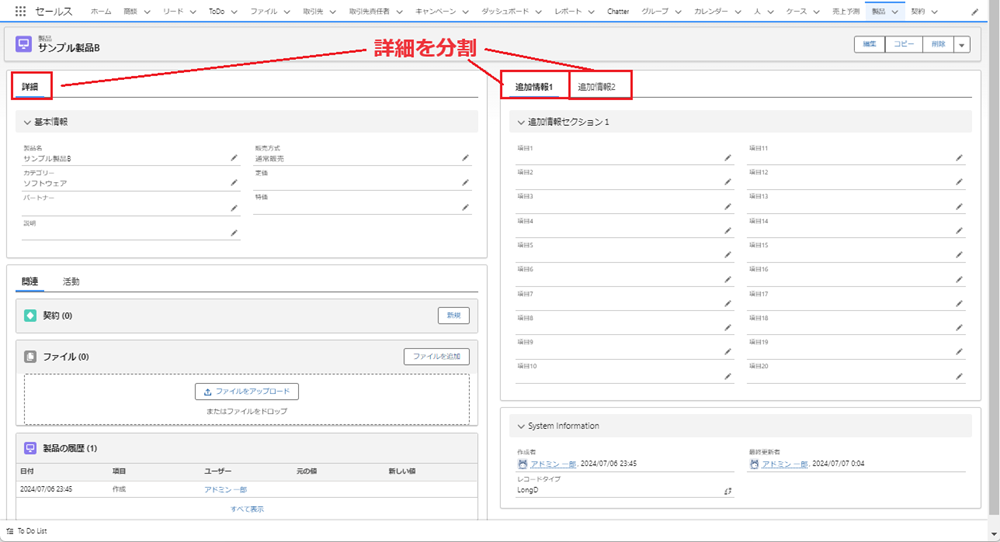
■ 動的フォームを使用時

項目を Lightning レコードページ上の複数の列やタブに分割して配置することで、レコード情報の閲覧や鉛筆マークからの情報編集が行いやすくなります。
– 項目や項目セクションの表示・非表示を設定できます。
動的フォームを使用すると以下のような条件を指定し、条件に合わせて項目や項目セクションを表示・非表示を切り替えることができます。
- 別の項目に入力された値(保存しなくても表示切替)
- ユーザー情報(プロファイルなど)
- デバイス種別(デスクトップ / 電話)
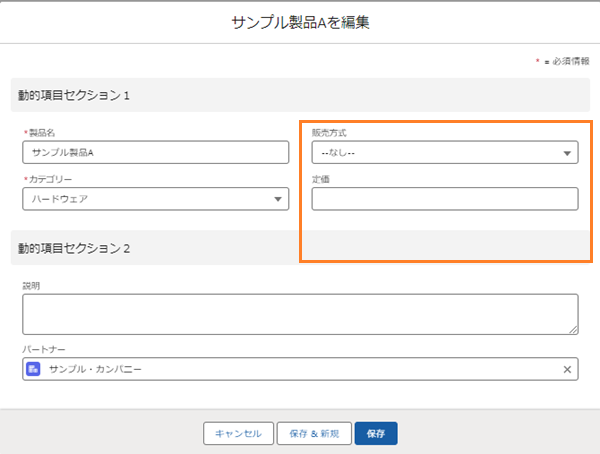
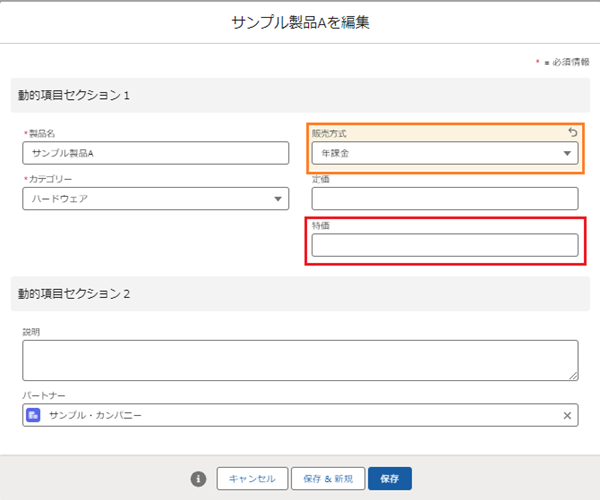
【 例 】

↓

上図は編集画面の例になります。
特定の項目(「販売方式」)で条件にあてはまる値(”年課金”)を選択した時点で(保存などは行わなくても)、動的に別の項目(「特価」)が表示されています。
– ページレイアウトやレコードタイプの数を抑えられる場合があります。
動的フォームを使用していない場合には、ビジネスプロセスの種類などにより項目の表示・非表示や配置箇所といったレイアウトを複数使い分ける必要がある場合、そのパターンに合わせてページレイアウトとレコードタイプを作成しそれぞれ設定する必要があります。
↓
共通する項目の割合やその他の要件に依って判断することは必要ですが、動的フォームを使用することでページレイアウトやレコードタイプを追加しなくても済むことが増え、作成や割り当てなどを含めた設定や管理を行いやすくしたり、工数を抑えたりする効果を期待できます。
– クロスオブジェクト項目(親オブジェクトの項目)をすばやく配置することができます。
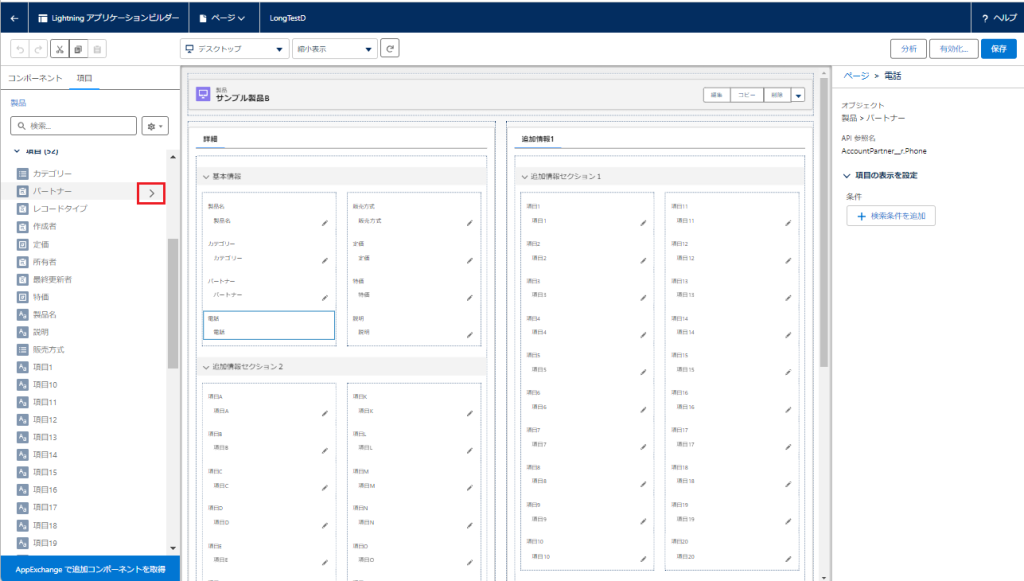
動的フォームでは、[項目]欄の親オブジェクトを参照する項目の横に表示される「>」マークからクロスオブジェクト項目(親オブジェクトの項目)を選択し、直接レイアウトに追加することができます。
クロスオブジェクト数式で項目を追加した場合と同様、編集はできず参照のみとなり階層は2階層までとなりますが、要件に合えばクロスオブジェクト数式項目を作成して追加・表示させるより、すばやく簡単に親オブジェクトの項目をレイアウトに配置することができます。

動的フォームの設定
ここからは、動的フォームの設定方法について記載させていただいております。
動的フォームの設定は、各オブジェクトの『Lightning レコードページ』(Lightning アプリケーションビルダー)上で行います。
設定箇所
・[設定]>[オブジェクトマネージャー]> 該当のオブジェクト >[Lightning レコードページ]
編集したいレコードページ上にいる場合は以下などからも[Lightning レコードページ]の編集に進めます。
・ レコードページ > 右上の歯車マーク >[編集ページ]
動的フォームの使用を開始する。
動的フォームは、Lightning レコードページ上の編集画面(Lightning アプリケーションビルダー)の左サイドバーの[コンポーネント]の右に[項目]という表示があるオブジェクトで利用できます。

動的フォームは以下のような方法で使用を開始することが可能です。
既存の Lightningレコードページ をベースにしたい場合は、コピーした上で実施されることをお勧めします。
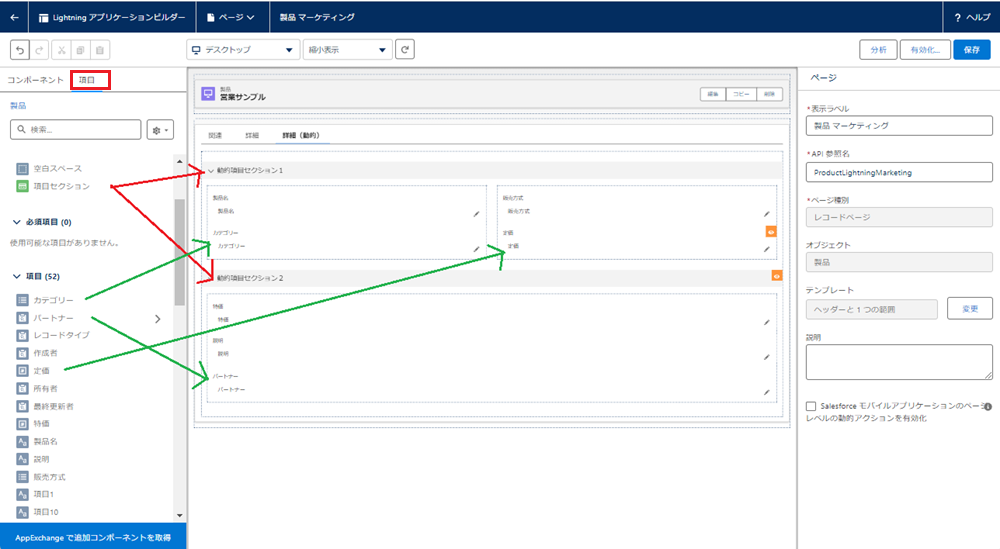
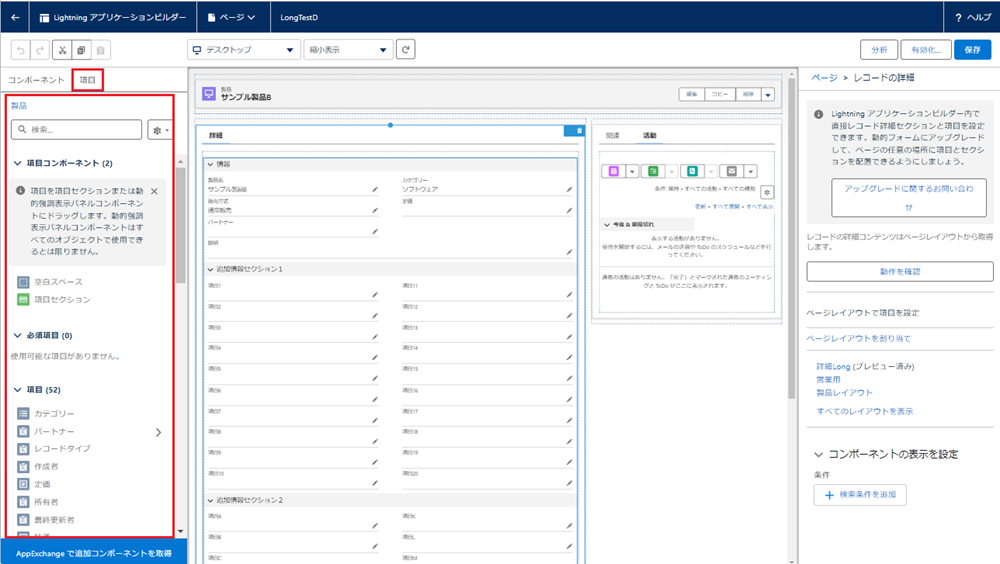
– A.新規作成した Lightning レコードページや既存の Lightning レコードページ上で[項目セクション]をドラッグアンドドロップし、その中に[項目]をドラッグアンドドロップで配置していく。

※公式HELP上で次のような記載がございますので、既存ページに動的フォームの形で追加していく場合は「詳細」コンポーネントは削除したほうがよいでしょう。
同じページに [レコード詳細] コンポーネントと項目セクションの両方を追加しないことをお勧めします。
動的フォームのヒントと考慮事項 https://help.salesforce.com/s/articleView?id=sf.dynamic_forms_considerations.htm&type=5&language=ja
– B.既存の Lightning レコードページの[レコードの詳細]を動的フォームにアップグレード(変換)する。
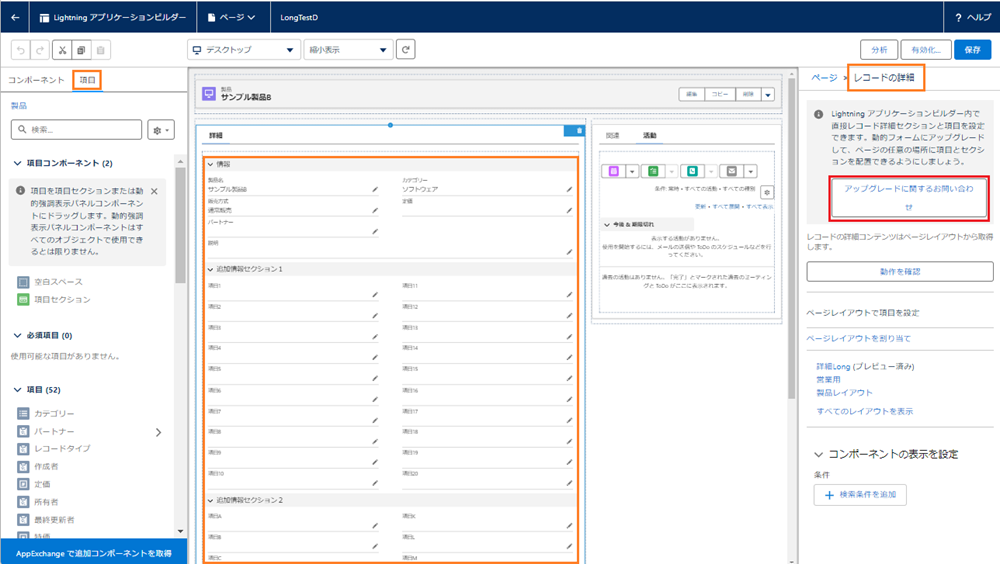
次のような流れで既存の「レコードの詳細」コンポーネントを動的フォームにアップグレードすることが可能です。
1.「レコードの詳細」を選択した状態で、右サイドに表示される「アップグレードに関するお問い合わせ」をクリックします。
※強調表示パネルを選択した状態では「動的アクション」への「アップグレードに関するお問い合わせ」が表示されますが、こちらのページで取り上げている「動的フォーム」とは、また別の機能となりますのでご注意ください。

↓
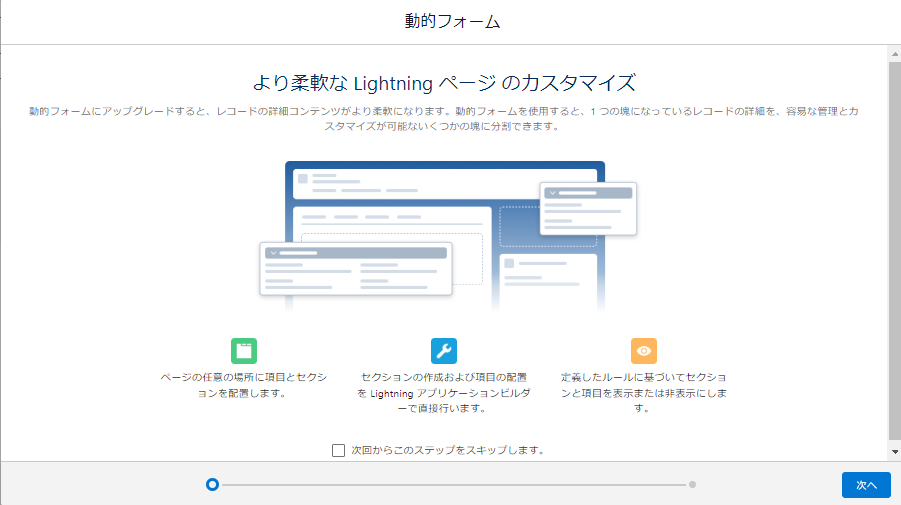
2.ウィザードが起動しますので[次へ]で進めます。

↓
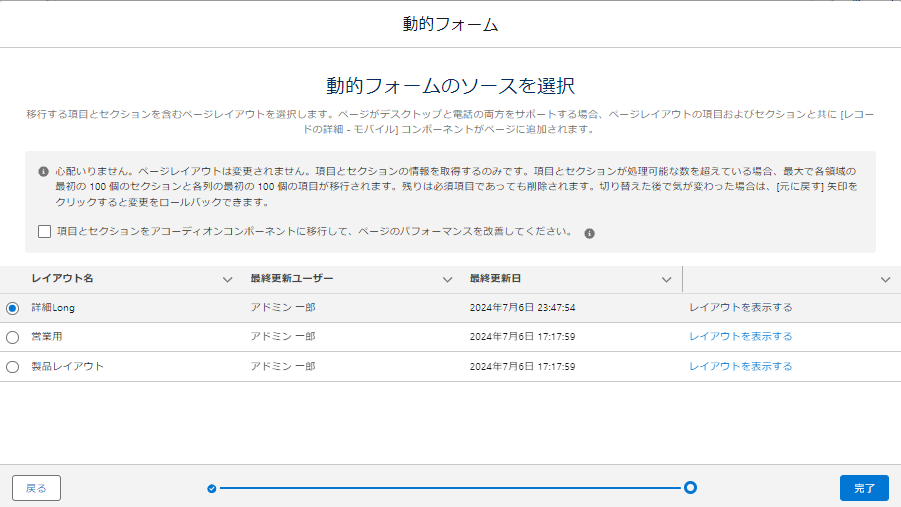
3.ページレイアウトを選択し、[完了]を押します。

動的フォームにアップグレードされた状態でLightning レコードページが表示されますので、これより下の方でも記載されている配置の調整や追加の設定などを行います。
モバイルの動的フォームを有効化する。
モバイルでも利用される場合は、以下の箇所で[モバイルの動的フォーム]の設定を確認し、無効となっている場合は有効にします。
設定箇所
[設定]>[Salesforce モバイルアプリケーション]>[モバイルの動的フォーム]
※モバイルの動的フォームが有効の状態で、該当の Lightning レコードページに「レコード詳細-モバイル」コンポーネントが配置されていると「レコード詳細-モバイル」の内容が表示されます。「レコード詳細-モバイル」コンポーネントを削除すると動的フォームの内容が表示されるようになります。
動的フォームで項目(詳細)を分割して配置する。
動的フォームでは、項目を Lightning レコードページ上の複数の列やタブに分割して配置できるのは上でも記載の通りで、以下は設定の流れの1例です。
- 「レコード詳細」コンポーネントを[アップグレードに関するお問い合わせ]から動的フォームにアップグレードします。(上記「動的フォームの開始」のB)
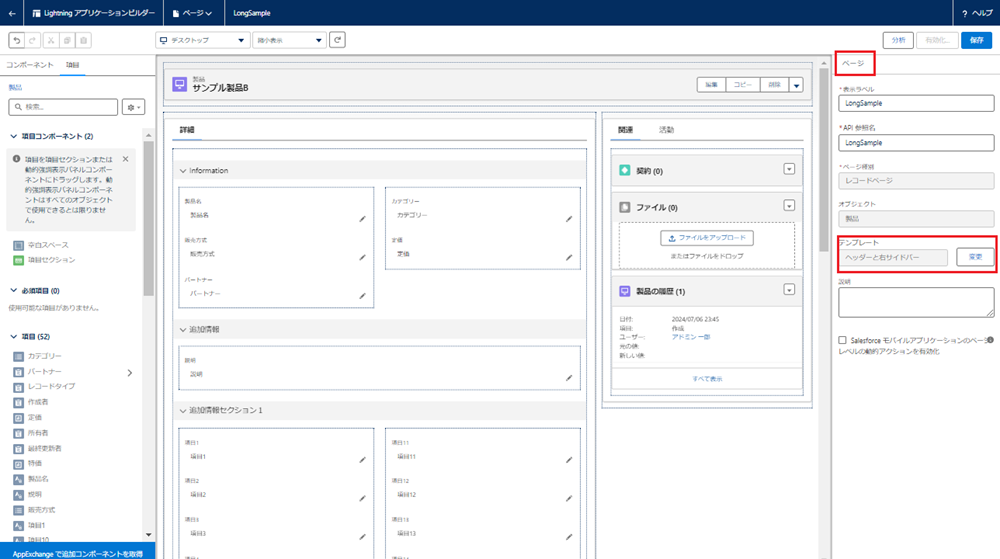
- 必要に応じてテンプレートを変更します。(Lightningレコードページ上の範囲の構成。コンポーネントがない箇所をクリックし、「ページ」>[テンプレート]>[変更])
- ここまで問題なければ1度[保存]します。
- 必要に応じてタブの追加などを行います。
- 任意の場所へ「項目セクション」「項目」を配置していきます。(ドラッグアンドドロップ)
- [保存]します。
- 必要に応じて[有効化]から割り当ての編集を行い、[完了]します。
- 実際に利用予定のレコードページで表示を確認します。
■ テンプレートの変更

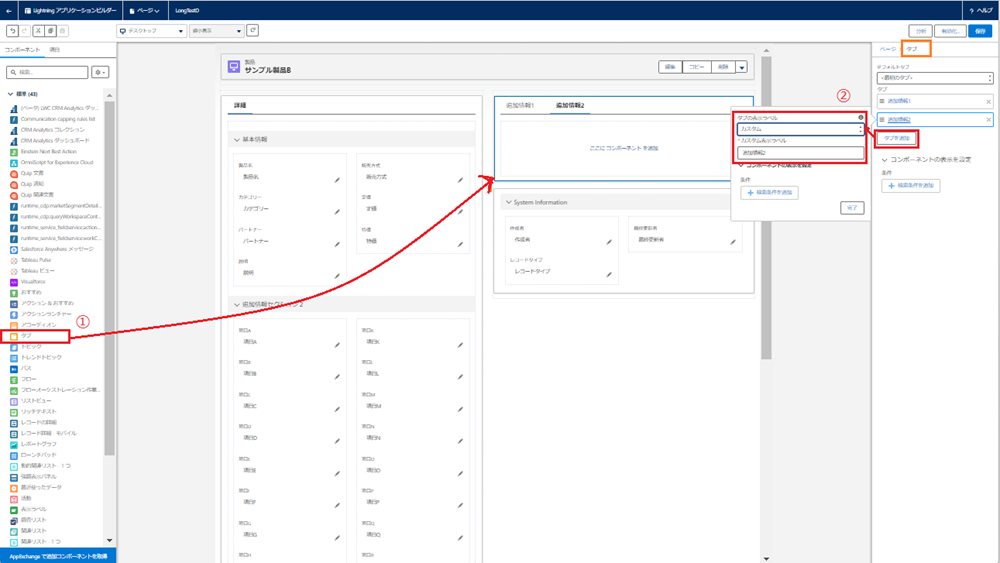
■ タブの追加

タブの表示ラベルを任意のものにするには、「タブの表示ラベル」で一番上にある”カスタム”を選択し、「カスタム表示ラベル」に任意の文字列を入力します。
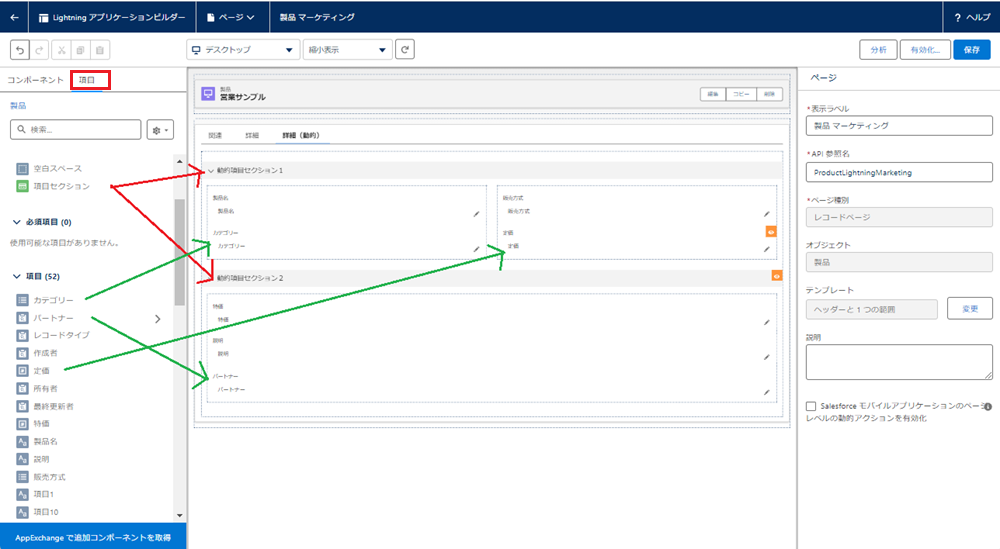
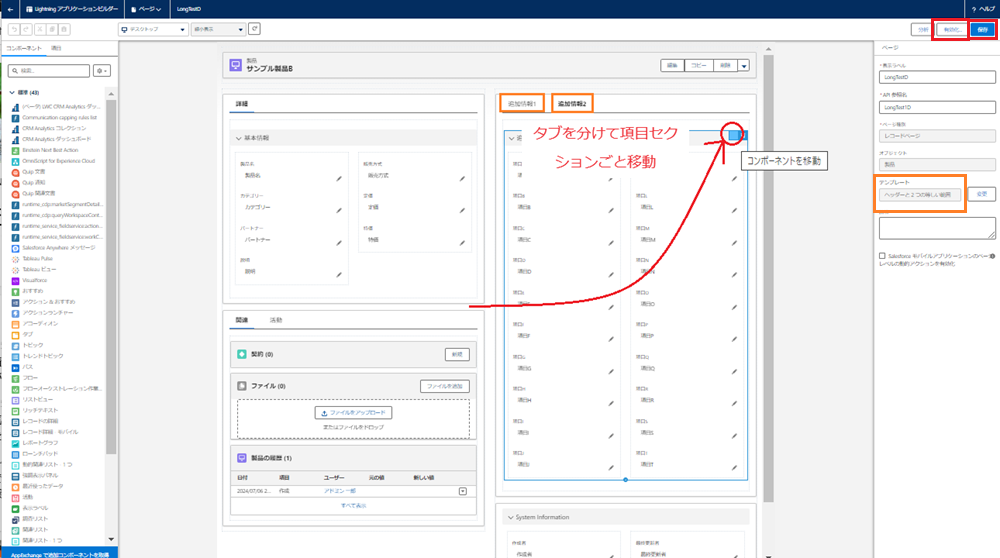
■ 動的フォームで項目の分割

今回の例では、テンプレートを”ヘッダーと2つの等しい範囲”に変更した上で、「タブ」コンポーネント上でタブを分け、その中に項目セクションごとドラッグアンドドロップで配置箇所の移動を行いました。
動的フォームで項目を横方向に揃えて配置する。
動的フォームの項目セクションコンポーネントには、「項目を横に揃える」という機能がございます。
「項目を横に揃える」機能を有効にすると項目の高さが異なる場合でも、横の項目との並びを維持してくれます。
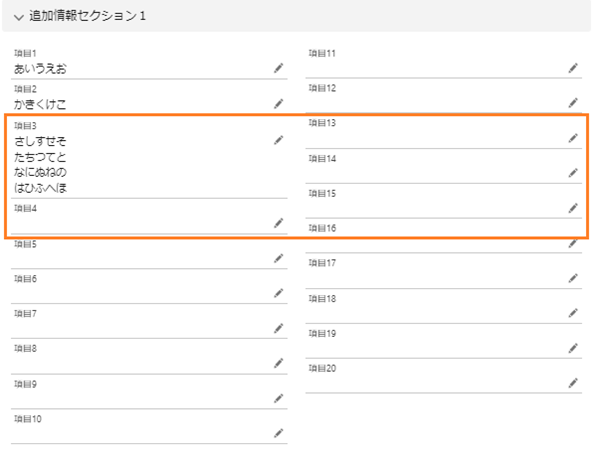
■ 「項目を横に揃える」が無効

左列にある項目3が高くなっても、右列はそのままのため項目の並びが合わなくなってしまっています。
↓
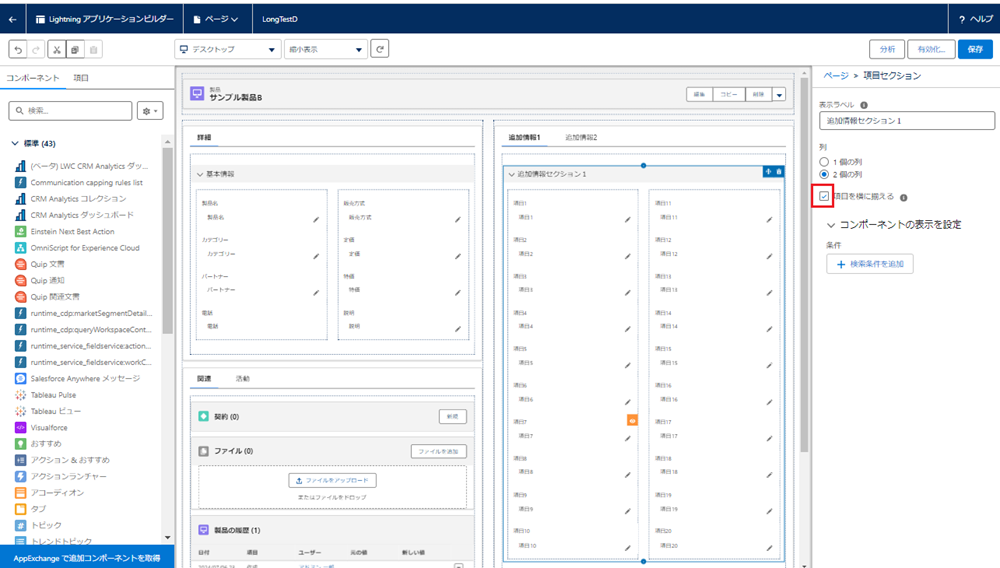
■ 「項目を横に揃える」の有効化

該当の項目セクションを選択した状態で「項目を横に揃える」チェックボックスにチェックを入れると有効になります。
↓
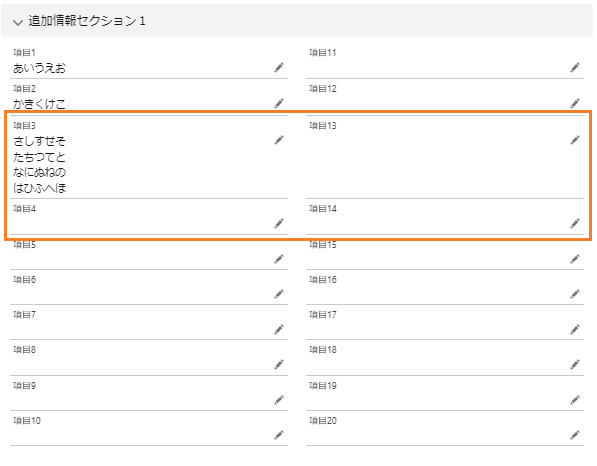
■ 項目を横に揃えるが有効

左列にある項目3に合わせて、右列にある項目13の高さが調整され、それより下部に配置されている項目でも横の並びが維持されます。
動的フォームで項目や項目セクションに表示条件を設定する。
動的フォームでは「項目セクション」や「項目」に対して以下のような表示条件を指定し、表示・非表示を制御することが可能です。
- 別の項目に入力された値(保存しなくても表示切替)
- ユーザー情報(プロファイルなど)
- デバイス種別(デスクトップ / 電話)
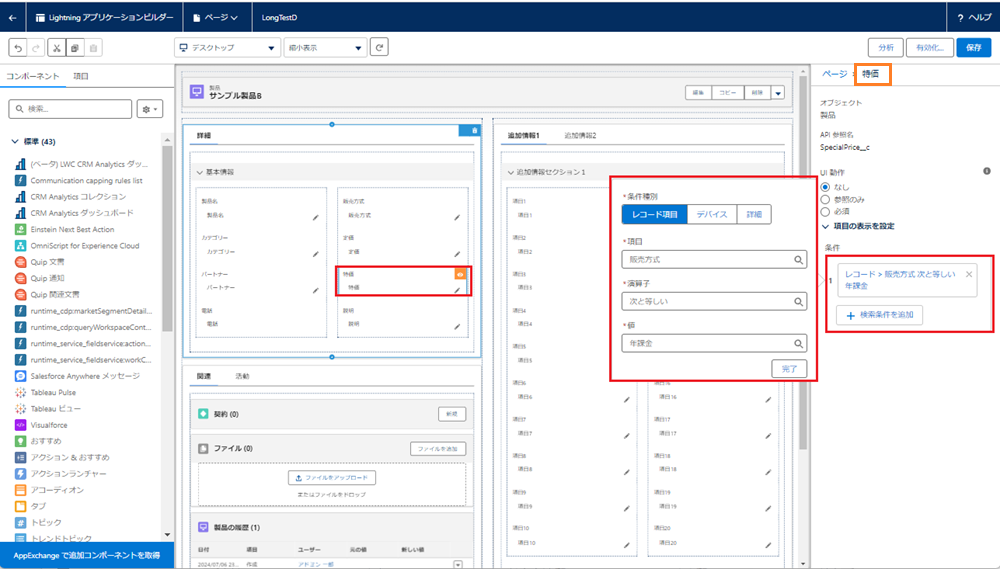
■ 「項目」に別の項目の値を表示条件として設定する場合の例

「項目」を選択した状態で、「項目の表示を設定」の条件に[+検索条件を追加]
・条件種別:レコード項目
・項目:条件としたい項目(例では「販売方式」)
・演算子:次と等しい(”次と等しくない”でも指定可)
・値:表示させたい場合の値(例では”年課金”、※演算子が”次と等しくない”の場合は表示させたくない場合の値を指定します。)
条件を指定し[完了]を押してから[保存]とすると、指定した条件にあてはまる場合にのみ選択した項目が表示される状態となります。
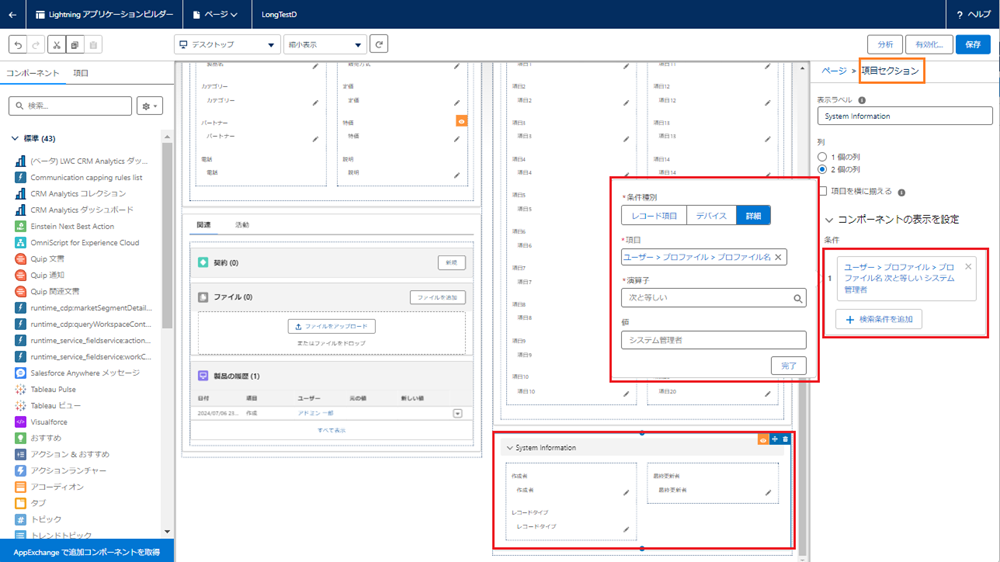
■ 「項目セクション」にユーザー属性情報(プロファイル)を表示条件として設定する場合の例

「項目セクション」を選択した状態で、「コンポーネントの表示を設定」の条件に[+検索条件を追加]
・条件種別:詳細
・項目:条件としたい項目(例では「ユーザー」>「プロファイル」>「プロファイル名」)
・演算子:次と等しい(”次と等しくない”でも指定可)
・値:表示させたい場合の値(例では”システム管理者”、※演算子が”次と等しくない”の場合は表示させたくない場合の値を指定します。)
条件を指定し[完了]を押してから[保存]とすると、指定した条件にあてはまる場合にのみ選択した項目セクションおよびセクション内の項目が表示される状態となります。
※「Lightning レコードページ」(Lightning アプリケーションビルダー)では項目や項目セクションに限らず、その他の各コンポーネントに対してもそれぞれ表示条件を設定することが可能です。
動的フォーム関連の補足事項
動的フォームの使用を開始すると、リストビューや関連リストの[新規]ボタンの挙動が変わるため戸惑われる方がいらっしゃるようです。
この点に関しましては以下のページに記載がございますので、よろしければご確認ください。
その他、動的フォームに関するヒントや考慮事項、制限、既知の問題などは salesforce.com の公式Helpに記載されています。
・動的フォームでレコードの詳細を分割(salesforce.com)
まとめ
こちらのページでは、Salesforce(セールスフォース)の動的フォームの機能で出来ることや設定方法などについて記載させていただきました。
動的フォームは上手く使えば設定や管理の工数を抑えつつ、利用される方の要望にも対応しやすくなります。
オブジェクトやデバイスの対応範囲や出来ることも増えてきており、今後のアップデートも楽しみですね。
きっかけは様々かと思いますが、動的フォームを使用してみようかなという方の参考となれば幸いです。
こちらのページはここまでとなります。ご覧いただきありがとうございました。